WLO Plug-ins
WirLernenOnline.de stellt gesammelte und qualitativ geprüfte Metadaten frei zur Verfügung. Die Inhalte bleiben bei den Quellen. Länder, Schulen und andere Partner können auch selektiv bestimmte Inhalte-Pools abrufen und dabei Metadaten auf eigene Strukturen mappen.
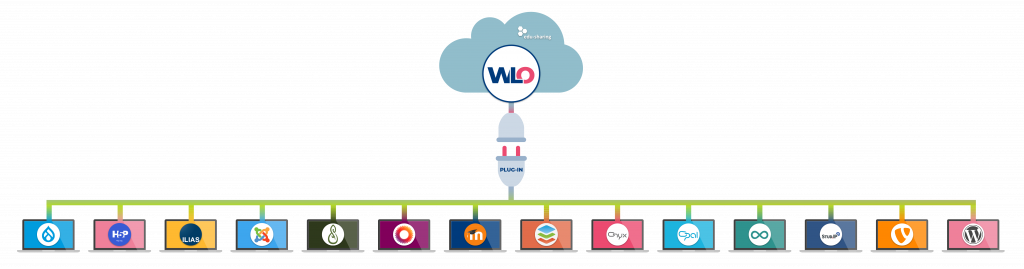
Über unsere Plug-ins kannst du WLO-Inhalte in deiner Plattform nutzen. Eigene Inhalte deiner Plattform kannst du über Schnittstellen bei WirLernenOnline bereitstellen. Die Links auf deine Inhalte gelangen so in alle angeschlossenen Plattformen und in Landesmediensammlungen.

Deine Plattform mit WirLernenOnline vernetzen
Du möchtest das Angebot von WirLernenOnline in der Lernplattform deiner Schule nutzen?
Binde die WLO-Suche und WLO-Inhalte ganz einfach als Plug-in in deine Lernplattform ein. So kannst du die gefundenen Inhalte direkt in deine Kursseiten einbauen.

Wir bieten Plug-ins für weitere Plattformen an:
Aktuell findest du für das Moodle Plug-in weiter unten auf dieser Seite die Dokumentation. Melde dich bei uns, wenn du eines der anderen oben genannten Plug-ins einsetzen möchtest.
Plug-in Anleitungen

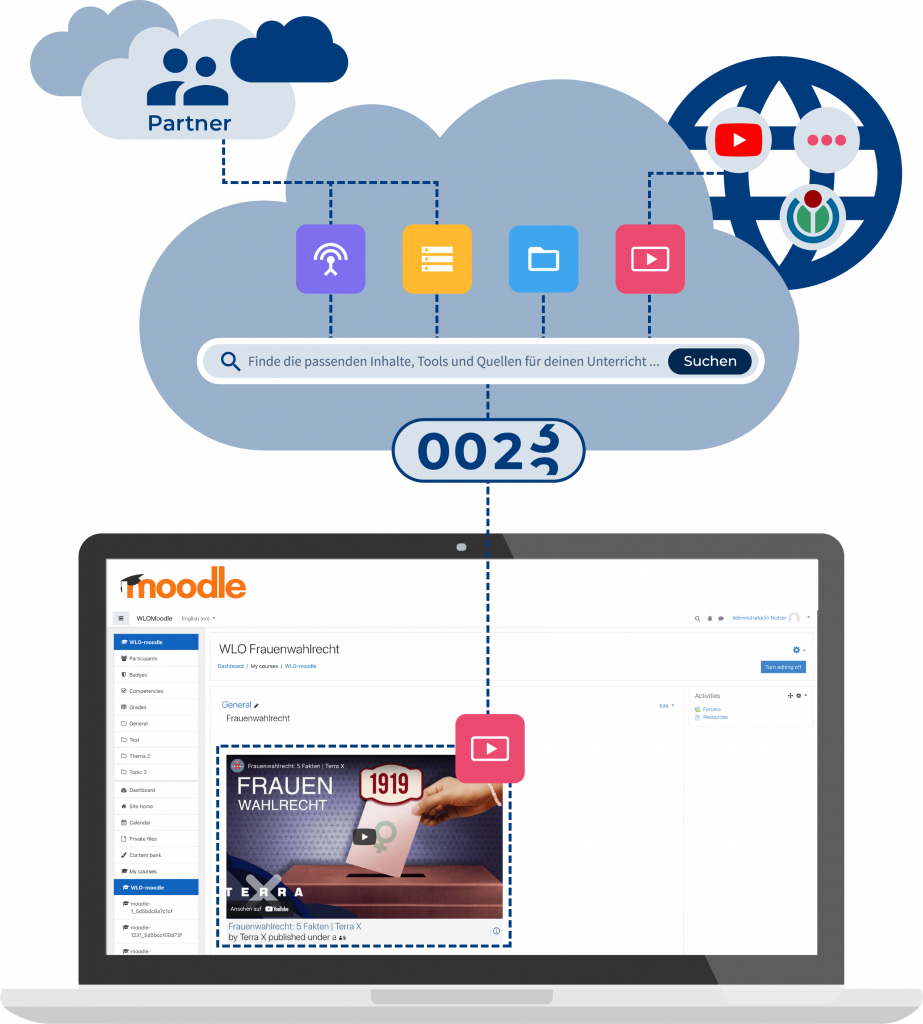
Moodle Plug-in
Wir stellen für das beliebte Moodle Learning Management System ein Plug-in zur Verfügung. Die WirLernenOnline-Suche wird dadurch direkt in deiner Moodle-Plattform verfügbar. Gefundene Lerninhalte kannst du so mit wenigen Klicks in Kursseiten einbetten. Die rechtlich vorgeschriebenen Urheber- und Lizenzangaben ergänzt das Plug-in automatisch. Lehrenden und Lernenden erspart das viel Arbeit bei der Kursvorbereitung.
Wir nutzen für WirLernenOnline übrigens die edu-sharing Open-Source Software. Daher startest du unsere WLO-Suche mit dem edu-sharing Symbol. Du findest die Schaltfläche ![]() im Editor der Moodle-Kursseiten und an einigen anderen Stellen.
im Editor der Moodle-Kursseiten und an einigen anderen Stellen.